最近handsome更新了7.1.0版本,热衷尝鲜的我当然找时间就更新了,后来才发现这一版本没有mathjax渲染了,我以前许多文章都写公式的,这一改动可真是要了老命了。
后来在网上找了下解决方案,勉强可以在7.1.0中使用,不过这也是临时的,等到下周作者发布新版本应该就会加上mathjax,你可以等到那个时候再更新新版本(但是我已经等不及了)。
至于解决方案,很简单,如果handsome不支持mathjax渲染,那我们就强行让它渲染,网上有相关的插件,比如这个https://github.com/dreamerblue/AutoLaTeX(原作者:作者:bLue),下载后将插件目录重命名为 AutoLaTeX 并复制到 Typecho 的 usr/plugins/ 目录下,启用即可。
但是这个插件也有问题,它太大了,于是我制作了一份精简版,去掉了暂时没用的KaTeX(反正handsome支持),然后添加了国内CDN,同时修复了过一段时间就会报 [Math Processing Error]错误的bug,最后只剩下一个php文件,总大小不足4k。
[button color="success" icon="glyphicon glyphicon-download-alt" url="http://pan.yanshu.work/share/typecho/plugin/AutoLaTeX.tar.gz"]精简版下载[/button]
使用方法同上。
有个问题,就是handsome开启pjax时,必须要刷新一次才能正常显示公式,我对这块不太懂,不知道如何修改,所以只能在后台关闭Pjax了。
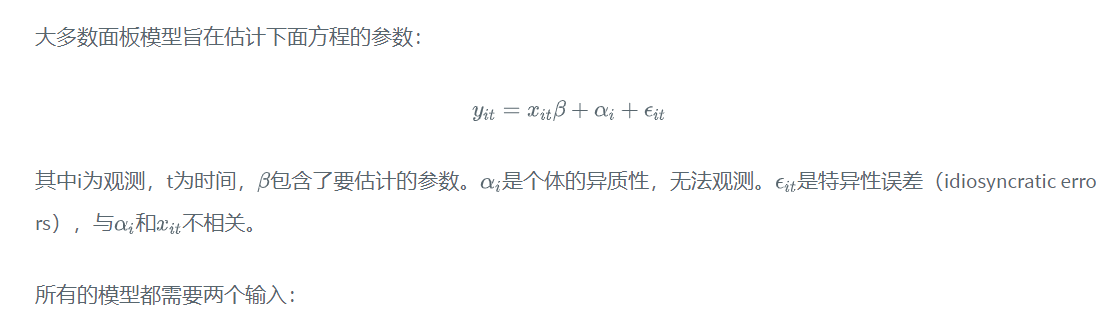
效果:
感觉有点小……
版权属于:作者名称
本文链接:https://www.sitstars.com/archives/98/
转载时须注明出处及本声明

现在mathjax渲染好了嘛,我7.2.1好像还是有问题
sakura 2020-09-24
我的没问题啊,你是不是哪里设置有问题?
雁陎 2020-09-25 回复 @sakura